Challenges
- Design a clean and visually appealing user interface.
- Ensure the user experience is smooth and intuitive.
- Build a simple checkout process.
- Enable seamless navigation without page reloads.
- Keep the website and user account areas distinct.
- Future-proofing the system for Mobile Apps
Solution
After planning, our team created user personas and designed the User Interface (UI) and User Experience (UX) in Figma. To ensure a smooth user experience and future-proof our mobile app, we decided to use headless WordPress for the backend. For the front end, we chose Next.js and set up the backend APIs using the WordPress REST API.
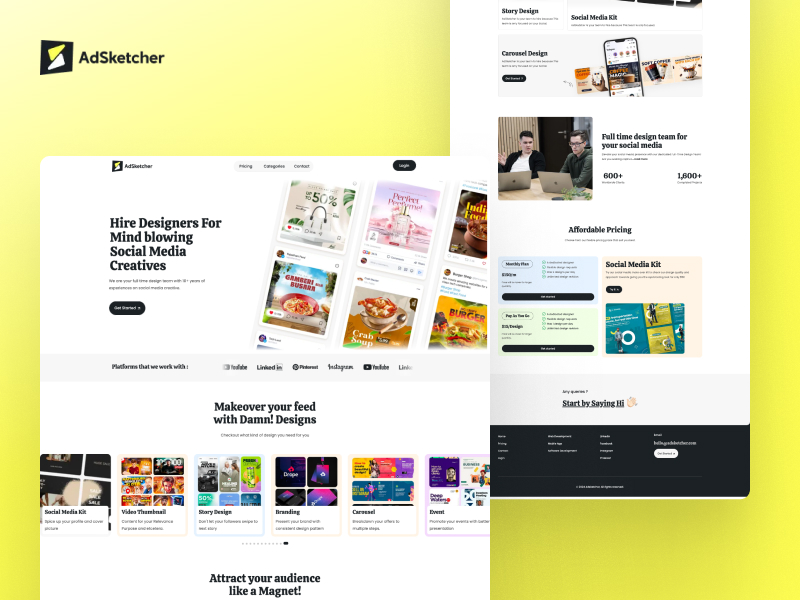
UI/UX Design
The UI/UX team divided the website into distinct categories and designed unique templates for each. They planned to separate the website, checkout, and user account sections, allowing for individual control of each module. This approach enables two separate teams to manage different parts of the site without conflict.

Development
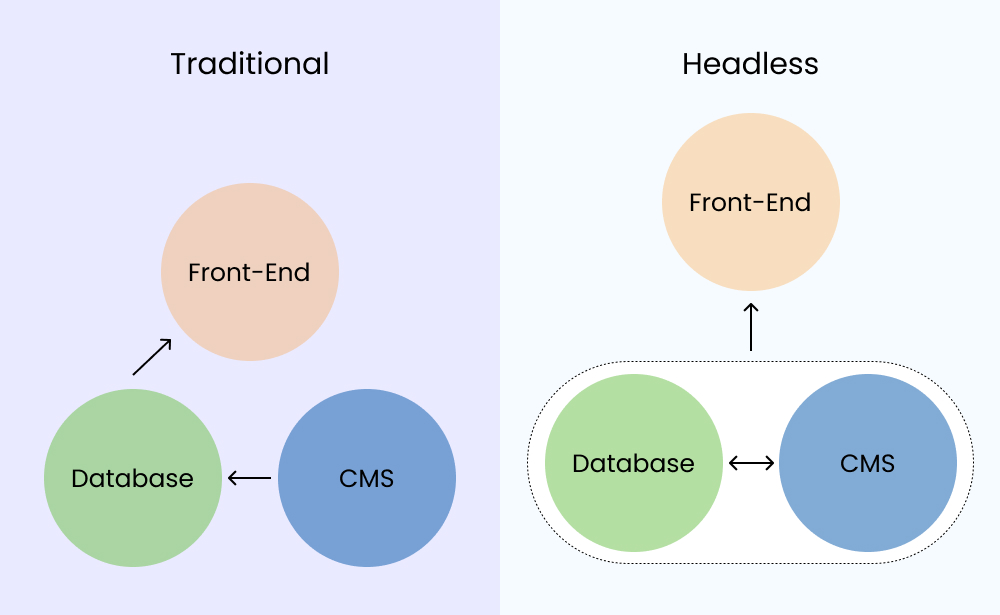
Headless WordPress is a setup where WordPress is used to manage content, but the front-end display is handled by a separate system, like a JavaScript framework (React, Vue, etc.). Content from WordPress is accessed via an API, allowing for more flexibility in building interactive and modern user interfaces. This approach is useful when you want to use WordPress for content management but need a custom front-end.

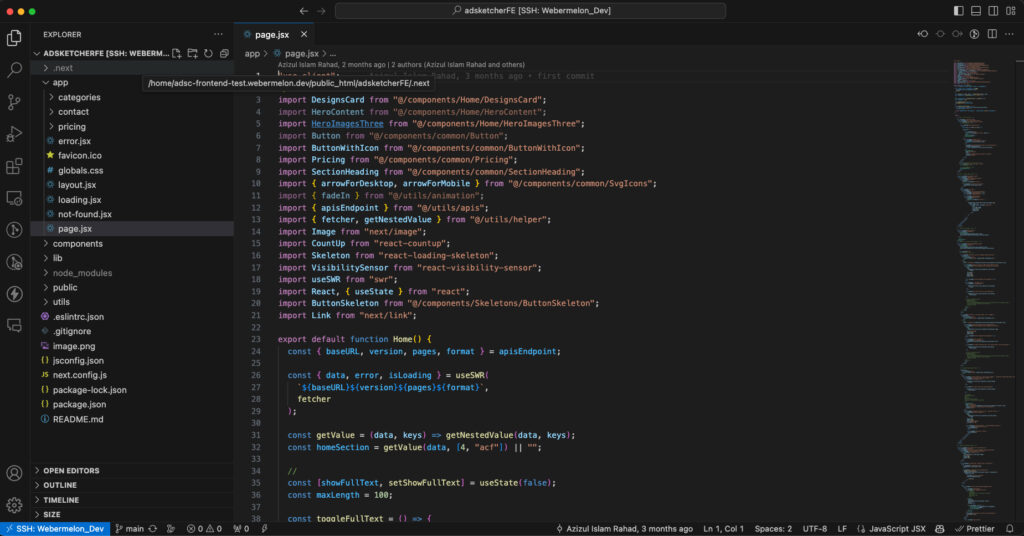
Front-End Development
Our skilled front-end developers used Next.js to build the entire website’s front end. We chose Next.js because it includes built-in routing and offers more flexibility compared to React.js. Additionally, since Next.js runs on a Node.js server, it allows us to develop real-time communication systems on the website with ease.

Back-End Development
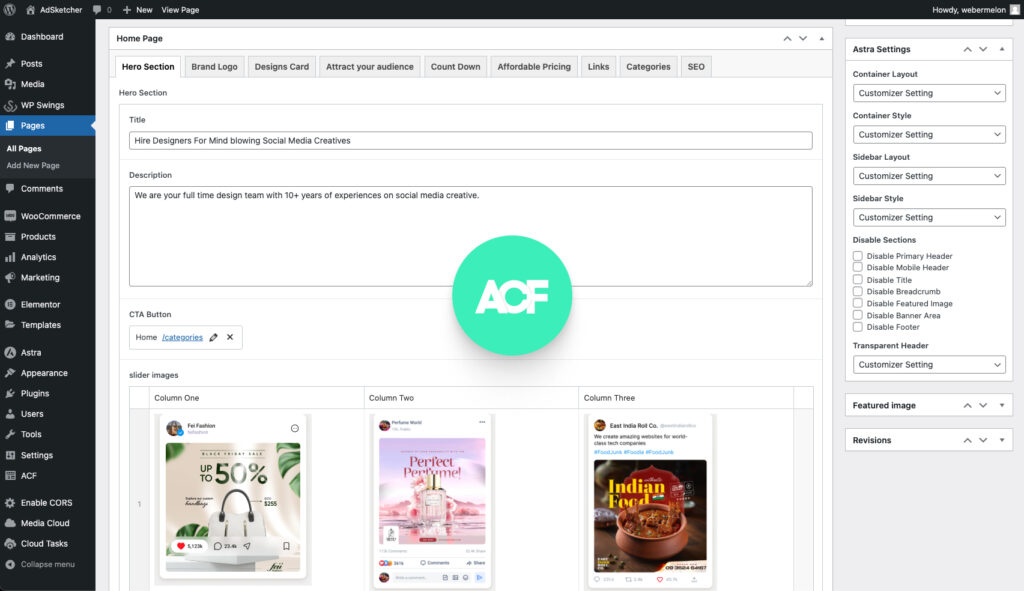
CMS:
To manage website administration, we chose the WordPress plugin Advanced Custom Fields Pro (ACF). This plugin allows us to add dynamic content to pages, making it much easier for admins and editors to manage the site’s content.

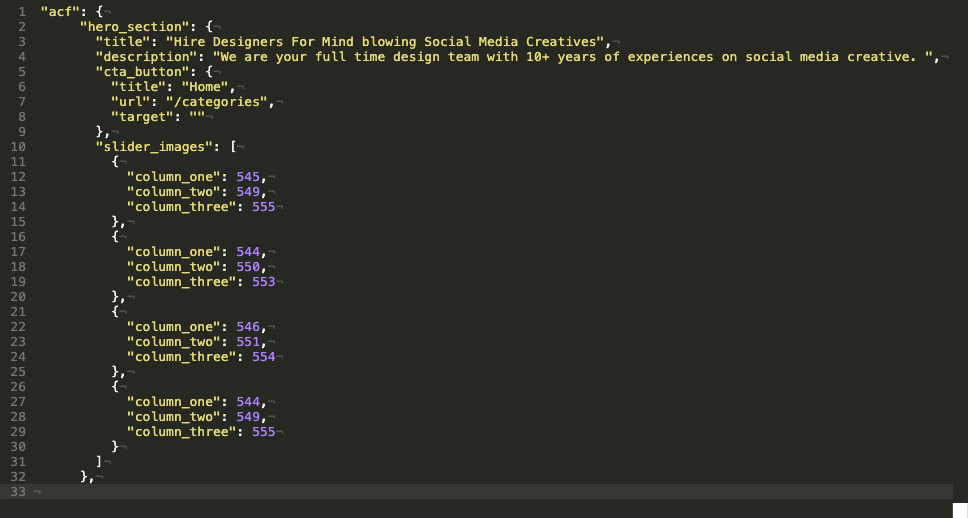
REST API:
Advanced Custom Fields Pro (ACF) also offers organized and formatted REST API options. This feature streamlines the development process, allowing our developers to easily work with custom fields and build the frontend more quickly.

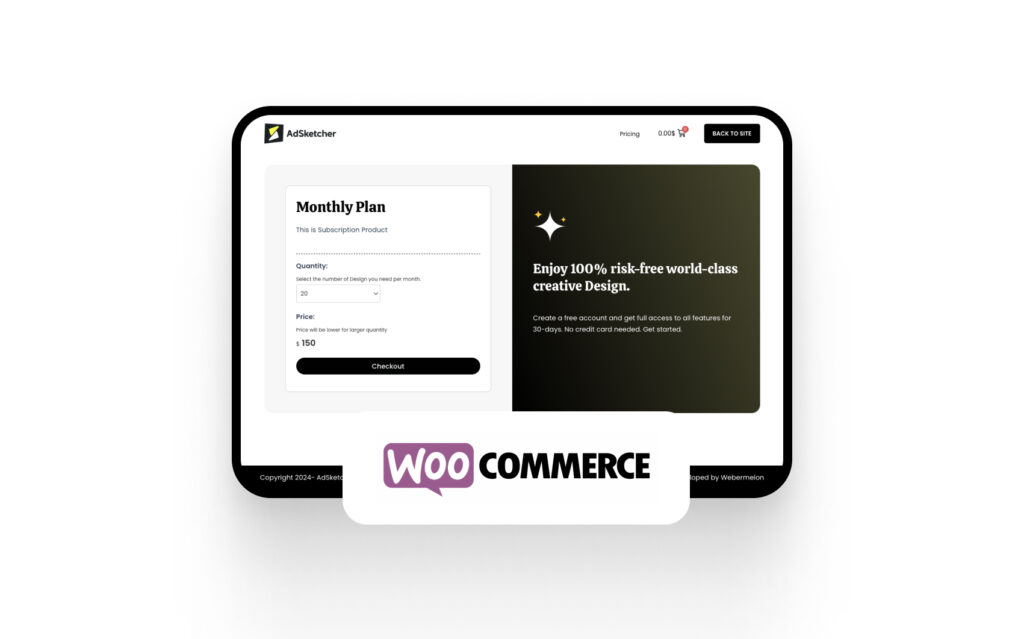
Shopping and Checkout:
The shopping and checkout experience is created using WooCommerce, a popular e-commerce plugin of WordPress. WooCommerce powers 20% of all e-commerce websites on the web.

Impact
The client made sales within two days of launching the website. The site runs 90% faster than traditional, graphics-heavy websites. Having separate systems helps manage teams more efficiently.
Conclusion
Startups often start their business with a Minimum Viable Product (MVP). It’s crucial to build a system that can scale easily as they grow. Developing a website or system without considering future scalability can harm a customer’s business.
WordPress is a popular CMS, powering over 40% of all websites. It’s user-friendly for customers and management teams and flexible enough for developers to quickly build new features.
That’s why we chose WordPress and the headless method—to achieve flexibility and ensure customer success.